iOS開発を行う際に、すでに偉大な先人のエンジニアたちからお力を借りたいなと思う時があります。例えば地図のピンをカスタマイズして写真が出たりしたら…もっとカッコイイアプリになるのになぁ〜と思うことはよくあると思います。そんなときに役立つのが「ライブラリ」。ライブラリを追加することで、便利な機能を機能単位でアプリに追加し使えるようになります。
今回はそのライブラリを追加するときに便利なツールcocoapodsの使い方を紹介させていただきたいと思います!
前提
- sudo gem install cocoapods でcocoapodsを使えるようにインストールしておく
- SampleAddLibraryという名前のプロジェクトを作成しておく
- プロジェクト作成後はXcodeを閉じておく
- 今回追加に使用するライブラリはJPSThumbnailAnnotation
【参考】
http://jpsim.com/JPSThumbnailAnnotation
http://cocoapods.org/
※JPSThumbnailAnnotationを使うとこんな見た目のサムネイル付きピンが作れます

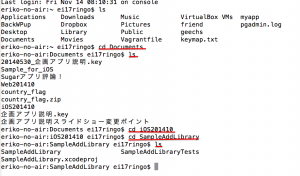
1.ターミナルでプロジェクトフォルダに移動(cdコマンドを使用)
今回はSampleAddLibraryというプロジェクトを作成したので、そのフォルダまで移動します。
(赤い下線の部分が打ち込んだコマンドです)
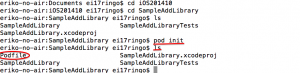
2.pod init コマンドを実行
3.Podfileができていることを確認(lsコマンド)
同じフォルダにさっきまではなかったPodfileというファイルが出来上がっています。
(2.の赤い楕円部分参照)
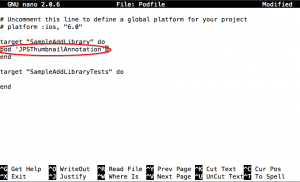
4.ライブラリのUsage等で指示されている内容を入力(nano Podfile)
nano Podfile
というコマンドを実行しテキストエディタモードにします。
今回追加するJPSThumbでは、
pod ‘JPSThumbnailAnnotation’
というテキストをPodfileに追加せよ、と指示が出ているので指示通りに記述します。
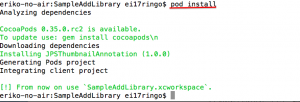
5.pod install コマンドを実行
下記のように画面にメッセージが出てきたらOKです。(エラーが出た場合、ネットの環境が悪いことが考えられるので時間を置いて再度pod installコマンドを実行してください)
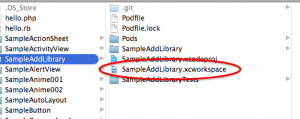
6.プロジェクト名.xcworkspaceファイルができていることを確認
今回はSampleAddLibrary.xcworkspaceができているか確認します
次回からは、SampleAddLibrary.xcworkspaceをクリックしてプロジェクトを開くと、ライブラリの機能を使えるようになります。
Author Profile
- ニュージーランド・オーストラリアを経てセブ島にやってきた、世界を飛び回るベテラン女性エンジニア。インターネット創世期よりWebサイト製作を経験。小売業販促アイテム印刷システム「ipopweb」の立ち上げに企画時から参画し、DB 設計・プログラミング 開発を担当しリリース。業務システムエンハンスやポータルサイトのリニューアル開発、運営、保守も多数手がける。OracleMaster保持者。PHP、JavaScriptを始め15以上の言語使用経験を持つ。茨城大学工学部システム工学科卒。
Latest entries
 2015.07.06Windows【Windows, 開発環境】Windowsで開発するためにインストールしておきたいアプリまとめ
2015.07.06Windows【Windows, 開発環境】Windowsで開発するためにインストールしておきたいアプリまとめ 2015.06.16iOS【iOSアプリ開発】SampleMapKit作成手順
2015.06.16iOS【iOSアプリ開発】SampleMapKit作成手順 2015.04.25Git【ソース管理】SourceTreeで快適ソース管理1
2015.04.25Git【ソース管理】SourceTreeで快適ソース管理1 2015.04.11iOS【iOSアプリ開発】SampleiAd作成手順
2015.04.11iOS【iOSアプリ開発】SampleiAd作成手順