今回はMapKitを使ったサンプルの作成手順をご紹介いたします。
以前のブログ記事、iOSアプリ開発の強い味方、cocoapodsを使いこなそう!で紹介したライブラリ、JPSThumbnailAnnotationを使う前提として地図を表示するためにMapKitというフレームワークを使用し、地図を表示させる必要があります。
※JPSThumbnailAnnotationを使うとこんな見た目のサムネイル付きピンが作れます。
今回、MapKitを使った地図アプリを作成後、上記の記事を読んで頂きライブラリを追加後に、是非ピンのカスタマイズを行ってみてください。
それではMapKitを使ったサンプルの手順になります。
前提
SingleViewApplicationを選択して作成したプロジェクトであること
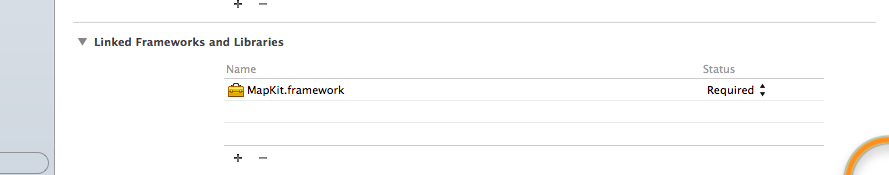
1.プロジェクトにMapKitフレームワークを追加
左のツリー表示から青いプロジェクトファイルを選択
Linked Frameworks and Librariesにて『+』ボタンをクリック
現れたウィンドウ上の検索パネルで「MapKit」と検索し、Addボタンで追加
2.ViewController.h に 2点追加
#import <MapKit/MapKit.h><MKMapViewDelegate>
こんな形になります。
#import <UIKit/UIKit.h> #import <MapKit/MapKit.h> @interface ViewController :UIViewController<MKMapViewDelegate> @end
3-1.ViewDidLoadにMapKitオブジェクト作成
- (void)viewDidLoad
{
[super viewDidLoad];
//MapViewオブジェクトを生成
MKMapView *mapView = [[MKMapView alloc] init];
mapView.delegate = self;
//大きさ、位置を決定
mapView.frame = CGRectMake(0, 20, 320, 460);
//表示するためにViewに追加
[self.view addSubview:mapView];
}
3-2.ViewDidLoad内で追加したMapKitオブジェクトの中心座標を設定
- (void)viewDidLoad
{
[super viewDidLoad];
//MapViewオブジェクトを生成
MKMapView *mapView = [[MKMapView alloc] init];
mapView.delegate = self;
//大きさ、位置を決定
mapView.frame = CGRectMake(0, 20, 320, 460);
//表示位置を設定 ↓追加ここから☆☆☆
CLLocationCoordinate2D co;
//アヤラの位置を設定
co.latitude = 10.317347; //緯度
co.longitude = 123.905759; //経度
[mapView setCenterCoordinate:co];
//追加ここまで↑ ☆☆☆
//表示するためにViewに追加
[self.view addSubview:mapView];
}
3-3.ViewDidLoad内で追加したMapKitオブジェクトの地図縮尺を設定
- (void)viewDidLoad
{
[super viewDidLoad];
//MapViewオブジェクトを生成
MKMapView *mapView = [[MKMapView alloc] init];
mapView.delegate = self;
//大きさ、位置を決定
mapView.frame = CGRectMake(0, 20, 320, 460);
//表示位置を設定
CLLocationCoordinate2D co;
//アヤラの位置を設定
co.latitude = 10.317347; //緯度
co.longitude = 123.905759; //経度
[mapView setCenterCoordinate:co];
//縮尺を指定 ↓追加ここから☆☆☆
MKCoordinateRegion cr = mapView.region;
cr.span.latitudeDelta = 0.8;
cr.span.longitudeDelta = 0.8;
cr.center = co;
[mapView setRegion:cr];
//追加ここまで ↑☆☆☆
//表示するためにViewに追加
[self.view addSubview:mapView];
}
3-4.ViewDidLoad内で追加したMapKitオブジェクトの表示タイプを設定(ピンも1つたてておく)
- (void)viewDidLoad
{
[super viewDidLoad];
//MapViewオブジェクトを生成
MKMapView *mapView = [[MKMapView alloc] init];
mapView.delegate = self;
//大きさ、位置を決定
mapView.frame = CGRectMake(0, 20, 320, 460);
//表示位置を設定
CLLocationCoordinate2D co;
//アヤラの位置を設定
co.latitude = 10.317347; //緯度
co.longitude = 123.905759; //経度
[mapView setCenterCoordinate:co];
//縮尺を指定
MKCoordinateRegion cr = mapView.region;
cr.span.latitudeDelta = 0.8;
cr.span.longitudeDelta = 0.8;
cr.center = co;
[mapView setRegion:cr];
//地図の表示種類設定
mapView.mapType = MKMapTypeStandard; //追加☆☆☆
//ピンを立てる↓☆☆☆
//アヤラ
MKPointAnnotation *pin = [[MKPointAnnotation alloc] init];
pin.coordinate = CLLocationCoordinate2DMake(co.latitude, co.longitude);
pin.title = @"アヤラ";
pin.subtitle = @"biggest Shopping Mall in Cebu.";
[mapView addAnnotation:pin];
//ここまで↑☆☆☆
//表示するためにViewに追加
[self.view addSubview:mapView];
}
1 2
Related Posts
投稿者プロフィール
- ニュージーランド・オーストラリアを経てセブ島にやってきた、世界を飛び回るベテラン女性エンジニア。インターネット創世期よりWebサイト製作を経験。小売業販促アイテム印刷システム「ipopweb」の立ち上げに企画時から参画し、DB 設計・プログラミング 開発を担当しリリース。業務システムエンハンスやポータルサイトのリニューアル開発、運営、保守も多数手がける。OracleMaster保持者。PHP、JavaScriptを始め15以上の言語使用経験を持つ。茨城大学工学部システム工学科卒。
最新の投稿
英語学習2019.08.29英語の文章をスラスラ読むコツ3選!TOEICでいつも時間切れになる人必見
IT留学2018.11.09海外で英語も指導力も上達!エンジニア講師大募集
IT留学2018.04.20プログラミング初心者にMacをおすすめする10の理由
IT留学2017.11.03フリーランスエンジニアのタイプと働き方を現役エンジニアが解説!